Grupo ADG Tienda en Línea

Fecha:
Rol:
Diseñador UX/UI
Empresa:
Estrasol
Plataforma:
Sitio web
Destacados
01 Página de inicio
Video loop
02 Menú e inicio de sesión
Video loop
Contexto
Se solicito una solución digital para que los clientes pudieran visualizar y adquirir productos de construcción.
Así se crea el sitio web de Grupo ADG a medida, un distribuidor de diversos productos de marcas reconocidas en el sector como Truper, deacero, grupo cn y otras.
Mi papel
Soy el diseñador principal para este proyecto web, además mi rol escalo a uno mayor fungiendo como líder del área web por lo que mis actividades eran:
- Captura de los requerimientos y definición de alcances para el proyecto
- Contacto con el cliente, desarrollador y gerencia
- Investigación para el desarrollo optimo del proyecto
- Estructura, wireframe y componentes
- Diseño visual e identidad del producto
- Prototipos
- Guía de estilos y preparación de recursos para desarrollo
Problema
- Contaban con un sitio web antiguo y no adaptado a las buenas practicas actuales, por lo que buscaban esa actualización del sitio. De la mano se actualizo su identidad por lo que se aplico esta nueva identidad al sitio web.
- No querían una tienda en línea convencional, buscaban que se realizara el diseño y front-end, ya que estaría conectada a un back-end contratado por otro equipo de desarrollo.
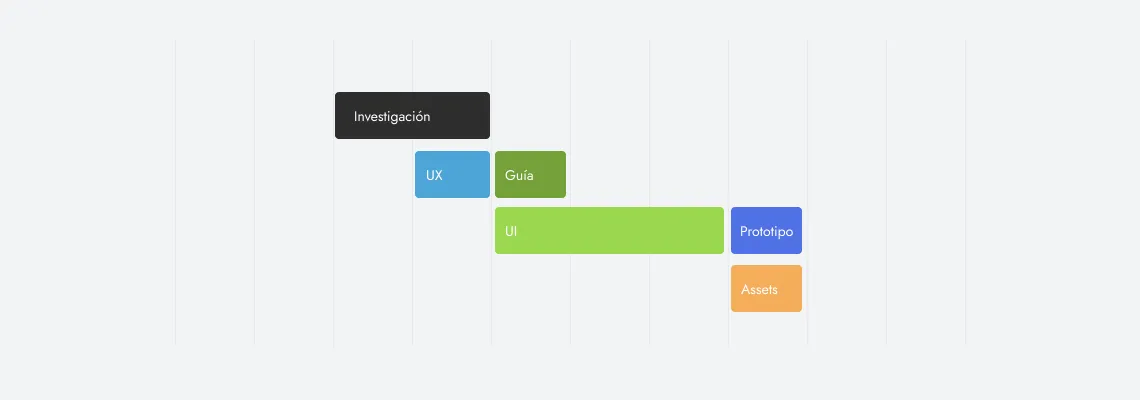
Proceso de diseño

Características
Funcionalidades y requerimientos
Para el sitio web se requirió las siguientes funcionalidades, estas debían de ser diseñadas.
Ver lista
- Productos
- Visualización
- Compra
- Favorito
- Breadcrumb
- Categoría dinámicas
- Productos relacionados
- Carruseles
- Productos
- Marcas
- Buscador
- Productos, archivos y registros
- Compra
- OffCanvas
- Carrito de compra
- Datos de facturación
- Pasarela de pagos
- Confirmación de pago
- Usuario
- Registro / Inicio de sesión
- Modal de bienvenida / confirmación de inicio de sesión
- Perfil del usuario
- Formularios
- Edición de información registrada
- Seguridad
- Recuperación / cambio de contraseña y correo
- Descarga de archivos
- Registro de los datos de clientes
- Chatbot
Ideas y oportunidades
Propuesta de valor
Facilidad de adquirir y comprar productos no solo a grandes clientes. El producto digital busca mejorar esta experiencia brindando un valor extra con la posibilidad de tener tu cuenta, administrar tus productos adquiridos, soporte personalizado, distribución nacional, facilidad de compra, brindar ofertas y experiencia con una experiencia personalizada.
Diseño amigable
Pensado para su fácil uso, navegación y transparencia en la información. Cada usuario puede ver los productos que compra, facturas, documentos, información legal y todo dentro del sitio web. Además, cuenta con un soporte personalizado y accesible para que el usuario pueda consultar cualquier duda.

Diseños
Accesible para todos
Plantilla
Si bien, el diseño se eligió con anterioridad basándonos en una plantilla seleccionada por el cliente, se utilizo como base para adaptar toda la información, identidad y estructura. Esto me ayuda a agilizar el diseño y tener un camino mucho más claro, ya que teníamos aprobación por cliente en cuanto a la estructura final sin siquiera empezar.

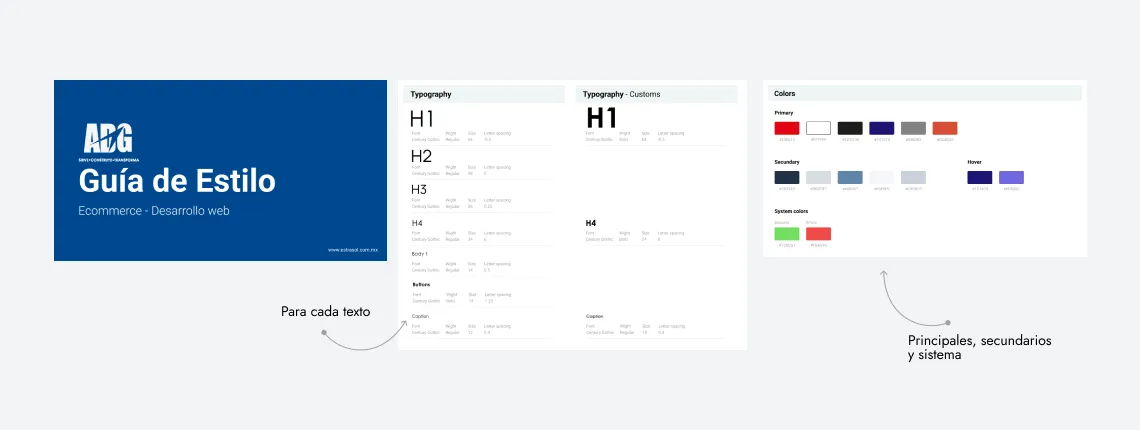
Guía de estilo
Antes de iniciar con el diseño final, se desarrolló una guía como base para implementar su identidad visual, asegurando que también sea funcional para el desarrollador. Esta guía simple se basó en un moodboard proporcionado por el diseñador original que creó su identidad.

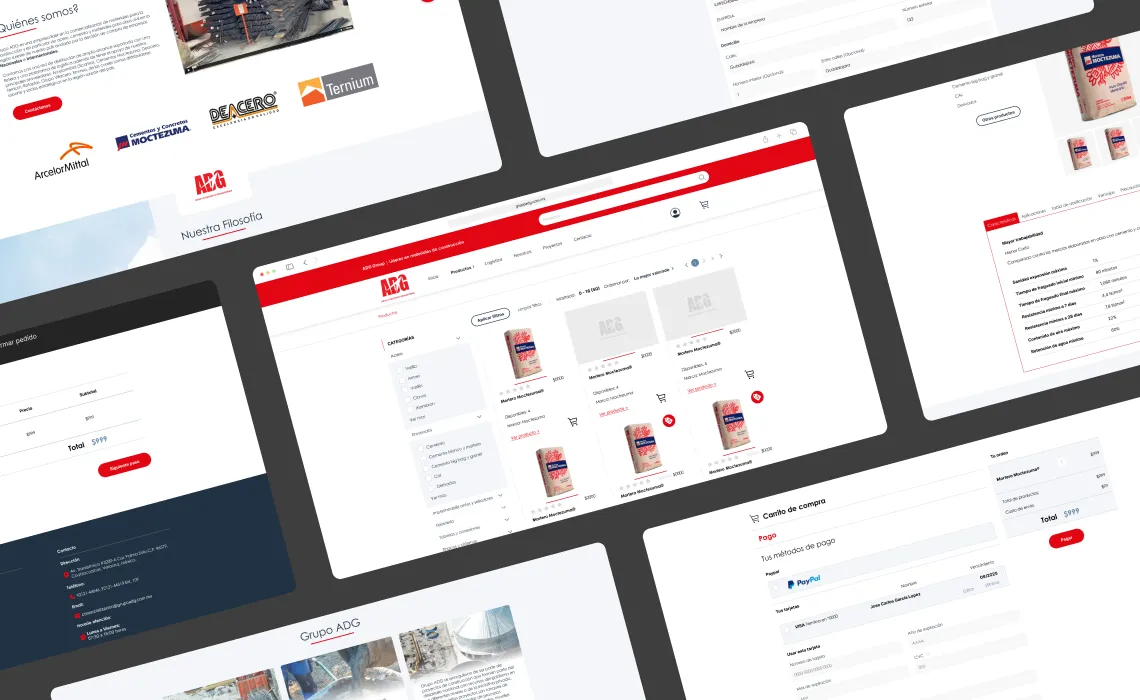
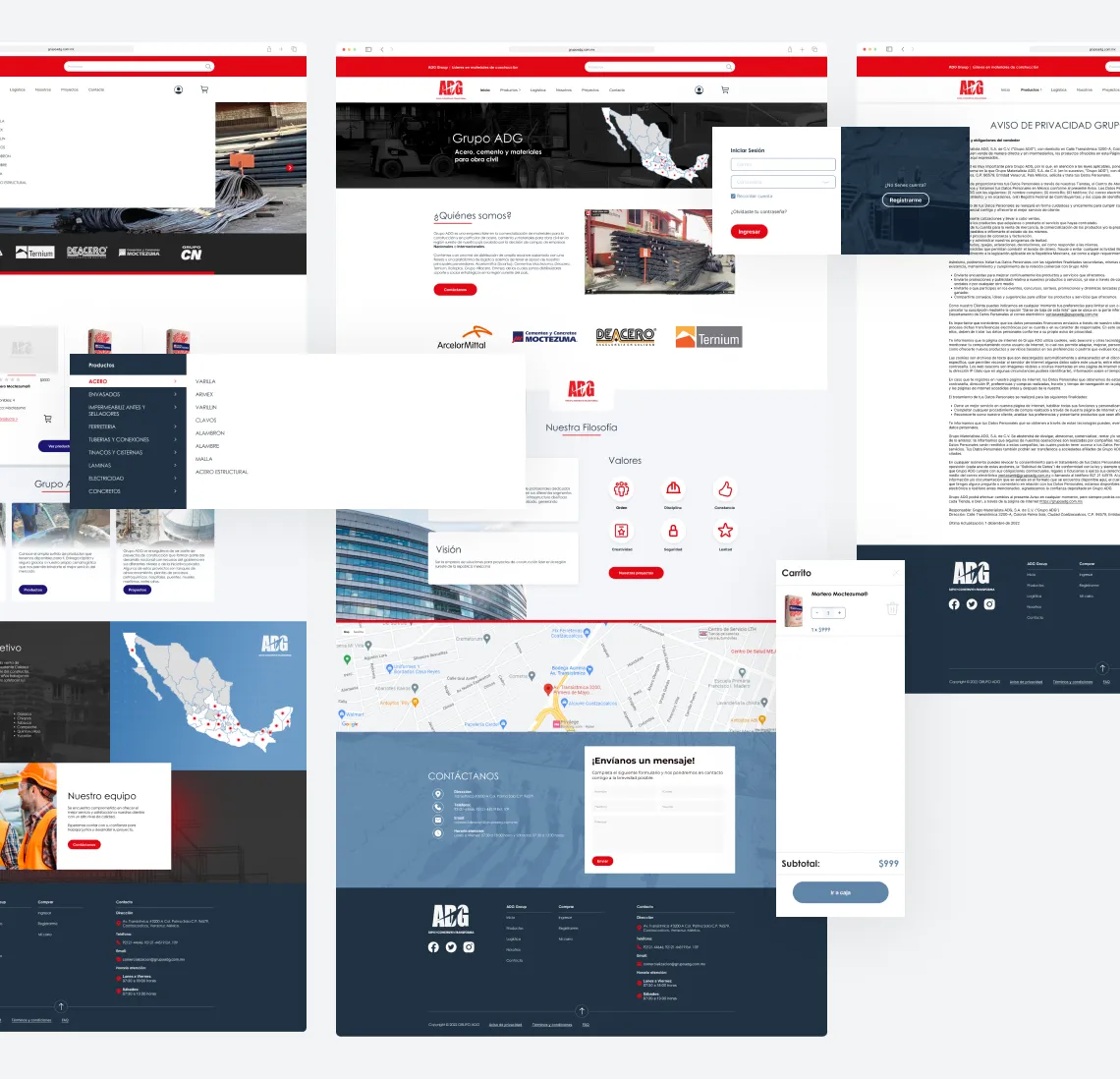
Diseño UI finales
Se diseñaron varias pantallas que incluyen todo el proceso, desde las pantallas informativas, la página de producto y los detalles de cada uno, hasta el proceso de compra, el carrito y el perfil del usuario. Se realizaron varias iteraciones en las secciones informativas para dejar todo claro y accesible para el usuario final.
Páginas informativas
Como tienda en línea se agregaron varias pantallas informativas que acompañan a los productos, la idea era simple, tener información que pueda ayudar al usuario final a saber quienes es Grupo ADG, con que marcan manejan y legales.

Inicio
La página de inicio se estructuro de la forma que brindara información al usuario sin perder el objetivo del sitio teniendo presente a los productos, por eso se creación secciones como el carrusel principal y otro carrusel para visualizar los productos.
Además se complementa con secciones informativas que ayudan al usuario a conocer mas sobre Grupo ADG y navegar por las demás páginas del sitio web.

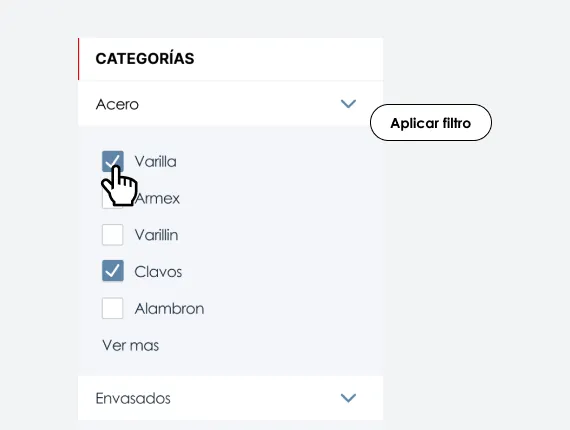
Página general de productos
En la página de productos se quería dar una mayor prioridad, eso con el propósito que el cliente tuviera todo lo necesario para encontrar el producto.
Se incluyo:
- Breadcrums
- Sistema de filtrado por categorías
- Botón para aplicar y limpiar el filtrado
- Contador, filtrado de orden y paginado de productos
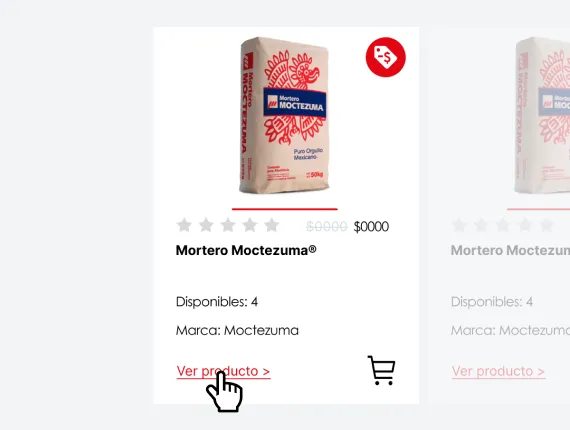
Para las tarjetas de productos se agregaron también diversas funciones interesantes para el usuario como:
- Botón para ver detalles del producto
- Botón para agregar directamente al carrito
- Información relevante como la imagen, nombre, disponibilidad y marca
- Sistema de valoración por estrellas



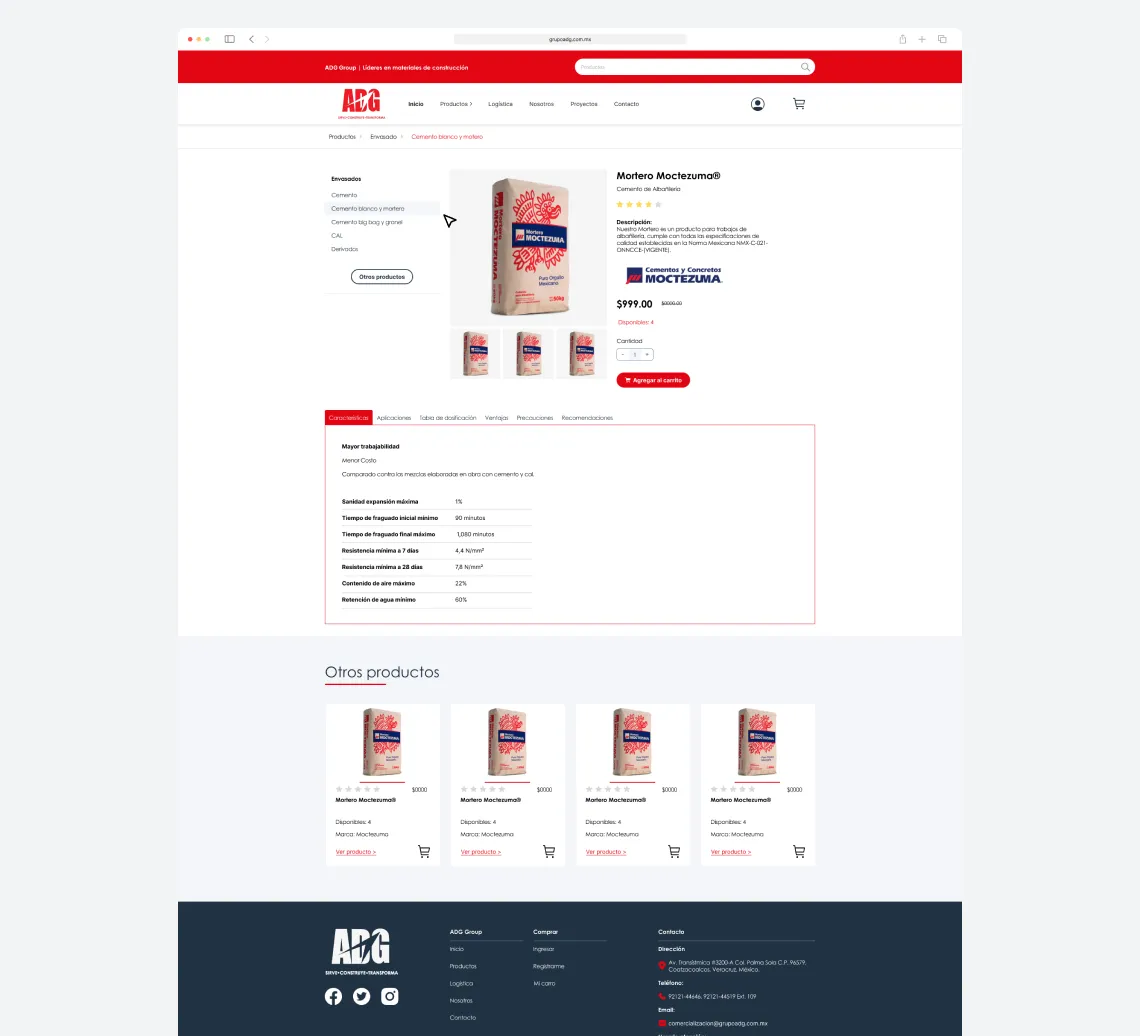
Página del producto
Se agregaron varias funciones para brindar una mejora experiencia al usuario como:
- Breadcrums
- Filtrado productos por categoría
- Botón para otros productos
- Información del producto
- Botón para agregar el producto al carrito
- Galería de imágenes del producto
- Pestañas para ver más información

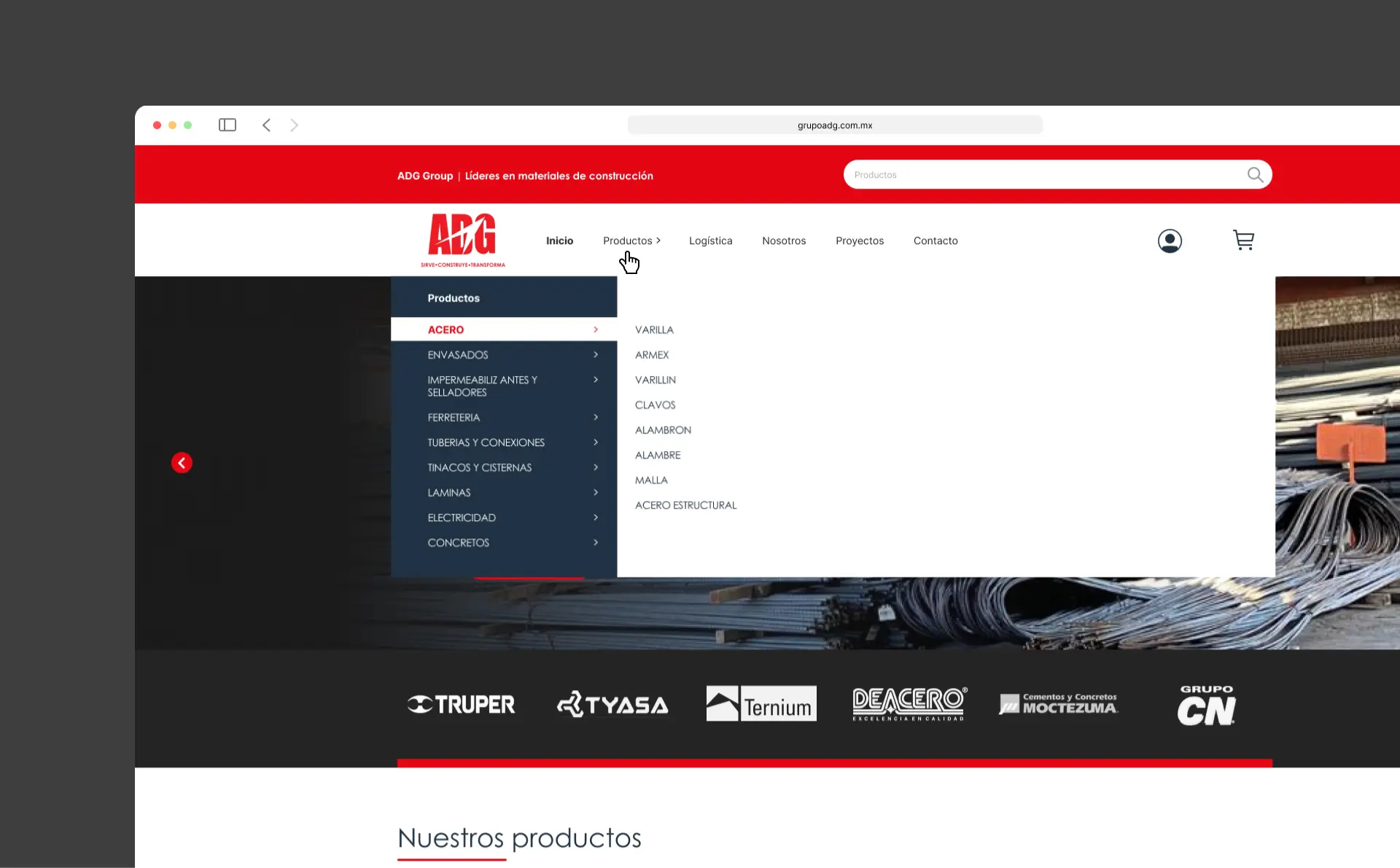
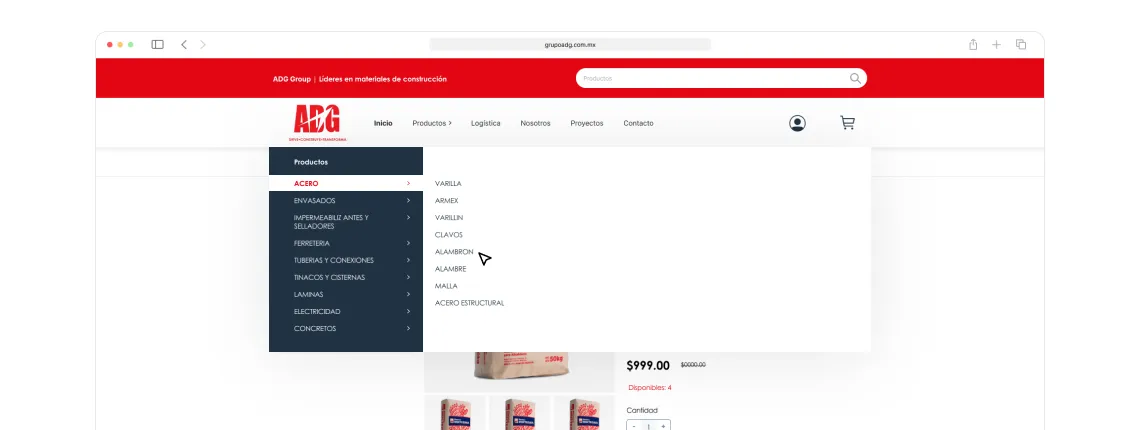
Mega menú y apartado de usuario
Para apoyar y simplificar a los usuarios que conocen del sitio web se agrego un mega menú para ver los productos de rápidamente, este mega menú se se enfoca en el primer nivel de categoría aplicando varios niveles de despliegue dependiendo de lo que el usuario final este buscando.
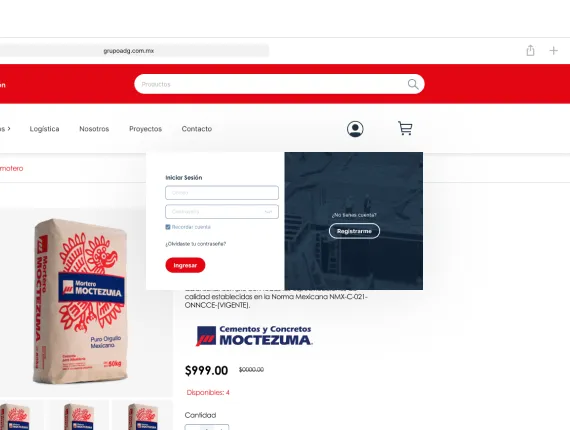
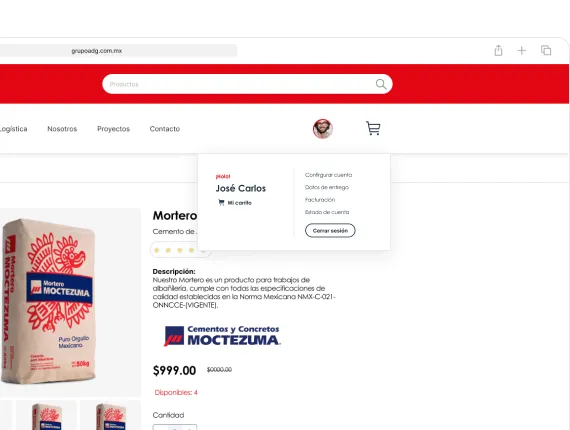
Por otro lado, también se agrego un modal para el inicio, registro y estatus de bienvenida al momento que el usuario se registra. Se buscaba simplificar todo para que este disponible rápidamente.



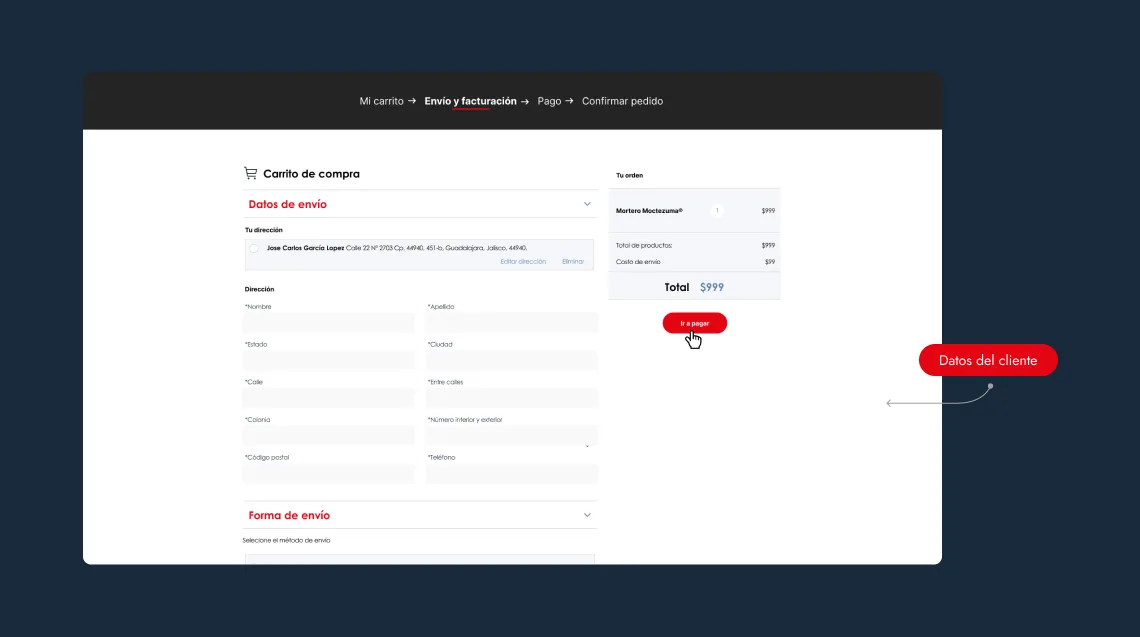
Carrito de compra
Se opto por un proceso simple y ya conocidos por los usuarios. No quería que el usuario tuviera que aprender nuevos flujos, buscaba que el usuario siendo su primera vez comprando, se sintiera familiarizado y que no fuera tedioso.
Se incluyo un proceso de compra por etapas, en donde de manera clara y sencilla le indica al usuario que esta haciendo y cuanto le falta para completar.
Para el carrito de compra es muy simple, cuenta con una página dedicada solo para ver que producto se quiere comprar, como un off-canvas para ver los productos si se encuentran navegando en otras paginas.

Pasos de compra
Para el proceso de compra es bastante simple, pero, completo. En todos los pasos se agrego un componente fijo que ayuda a resumir la orden de compra, además que cada sección informativa sean colapsables, esto para ayudar al usuario a simplificar un poco la información.

Pago
En cuanto a la experiencia de pago, se buscaba comodidad, el usuario puede seleccionar de manera sencilla la información guardada previamente en su cuenta o pude agregar información nueva.
Para pagar se redirige al usuario la pasarela de pago en donde se confirma el pedido y se procesa. En esto ya no se tuvo injerencia por lo que omitió en los diseños y paso a manos de otro equipo.

Perfil de usuario
Otra de las paginas mas importante y mas trabajo llevo, es todo lo relacionado al perfil del usuario. Se tuvieron que considerar varias secciones por requisitos como:
- Mi cuenta
- Configuración
- Datos e entrega
- Registro RFC
- Facturación
- Estado de cuenta
Varias secciones se pidieron dejar en una página, pero por requisitos del equipo de desarrollo se tuvieron que dividir para poder visualizar. Todo esto llevo a que el diseño se centrar a elementos claves de cada apartado.


Prototipo
Se creo un prototipo visual para su fácil navegación, en donde se incluía las micro-animaciones, estados y navegación de toda la tienda en línea.

Conclusión
Accesible y amigable
La experiencia es bastante simple pero funcional y objetiva. Esto no significa que no se cumplieran todos los requisitos del cliente; al contrario, se buscó que cada página, elemento y funcionalidad fuera lo más clara y amigable posible, logrando que el usuario sintiera algo nuevo pero acogedor. Aprendí a mejorar durante el proceso y a corregir cuando no se lograba el objetivo deseado, con el fin de que el producto final fuera lo mejor posible.
Fue un gran reto debido a los requisitos y necesidades específicas del proyecto. Me emocioné mucho cuando fue aprobado y recibió buenos comentarios, ya que el trabajo realizado fue significativo, no solo por mi contribución, sino por todo el equipo involucrado.
Con el proyecto, Grupo ADG busca expandir su mercado, no solo a nivel local, sino también a nivel nacional. Esta ha sido mi contribución al proyecto, y me siento orgulloso del resultado final. Felicito enormemente a todos los involucrados.
¡Gracias por leer! Espero que hayas disfrutado mi experiencia, aprendizaje, proceso y pensamientos a lo largo del proyecto.