Arrendamiento Global App para Contratos

Fecha:
Rol:
Diseñador de producto
Empresa:
ESTRASOL
Plataforma:
App para iOS y Android
Destacados
Varios contratos en un lugar — Facilidad para cada tipo de usuario
01 Inicio de sesión y navegación de contratos
Video loop
02 Pago de contrato y perfil del usuario
Video loop
Contexto
Se solicito una solución digital para que los clientes pudieran visualizar sus contratos y adquirir uno nuevo.
Nace Arrendamiento Global, la app a medida para optimizar la adquisición de tus bienes productivos. Visualiza, compara y adquiere contratos de arrendamiento para transporte, maquinaria, equipo de cómputo y oficina de forma rápida y sencilla.
Mi papel
Soy el diseñador de producto principal para este proyecto, por lo que mis actividades eran:
- Captura de los requerimientos
- Contacto con el cliente, desarrollador y gerencia
- Investigación para el producto digital
- Estructura, wireframe y componentes
- Diseño visual e identidad del producto
- Prototipos
- Guía de estilos y preparación de recursos para desarrollo
Problema
- No cuentan con una forma para que sus clientes visualicen los contratos adquiridos
- No se puede comprar nuevos contratos de manera fácil
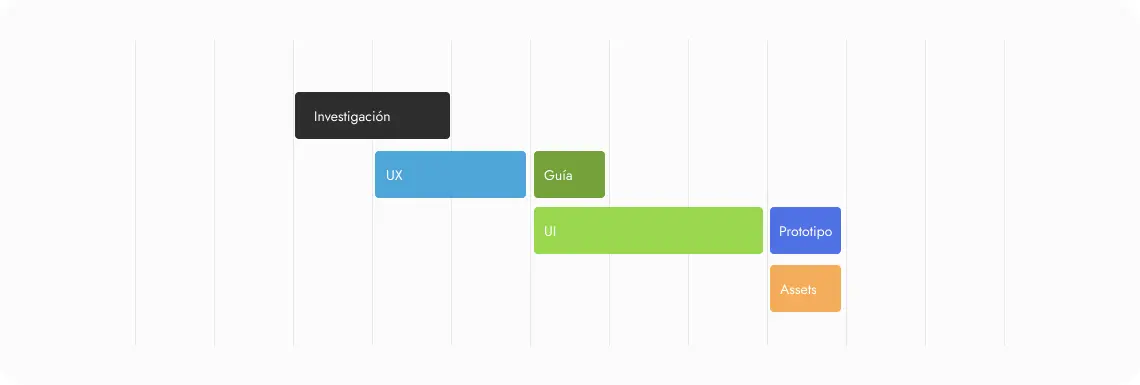
Proceso de diseño

Características
Funcionalidades y requerimientos
La app cuenta con las siguientes funciones
- Visualización de contratos adquiridos desde la app y web
- Compra de contratos
- Perfil de usuario
- Descarga de archivos
Ideas y oportunidades
Propuesta de valor
Con la facilidad de adquirir, administrar y con la posibilidad de ver otros tipos de arrendamiento que el cliente puede obtener. El producto digital busca mejorar esta experiencia brindando un valor extra con la posibilidad de administrar de una forma mas sencilla, brindar ofertas y experiencia personalizada a cada usuario.
Diseño amigable
Pensado para su fácil uso, navegación y transparencia en la información para que cada usuario pueda ver tanto su información personal, contrato y facturas relacionadas a cada contrato.

Diseños
¡Pensado para los clientes de arrendamiento global!
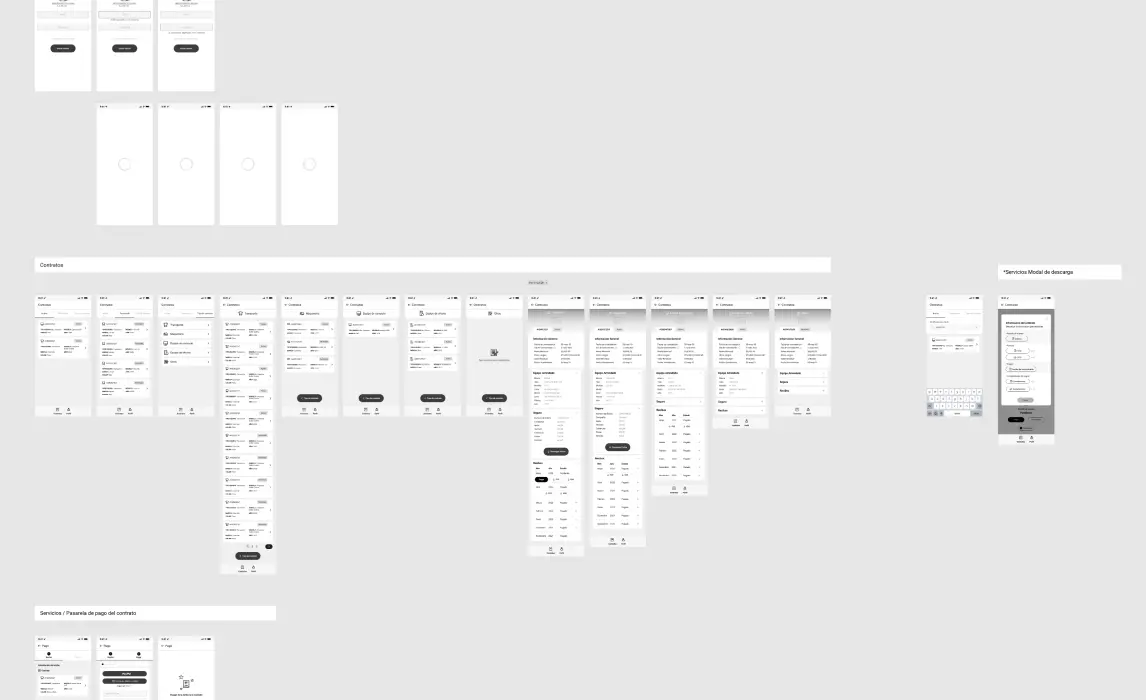
Wireframes
Un adelanto del wireframe fue pensado en una fidelidad media, esto con el propósito que sea mas clara la idea y poder implementar navegaciones junto con muestras del contenido dinámico.

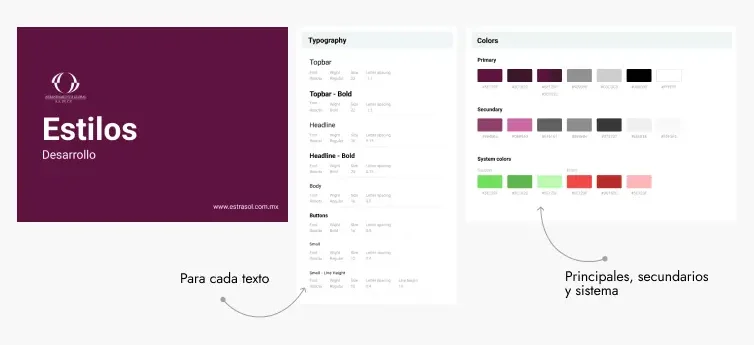
Guía de estilo
Antes de iniciar con el diseño final de la app, se desarrollo una guía como base para tenerla a la hora de implementar su identidad visual y que también sea funcional para el desarrollador. Esta guía simple fue basada de un moodboard proporcionado por el diseñador original que creo su identidad.

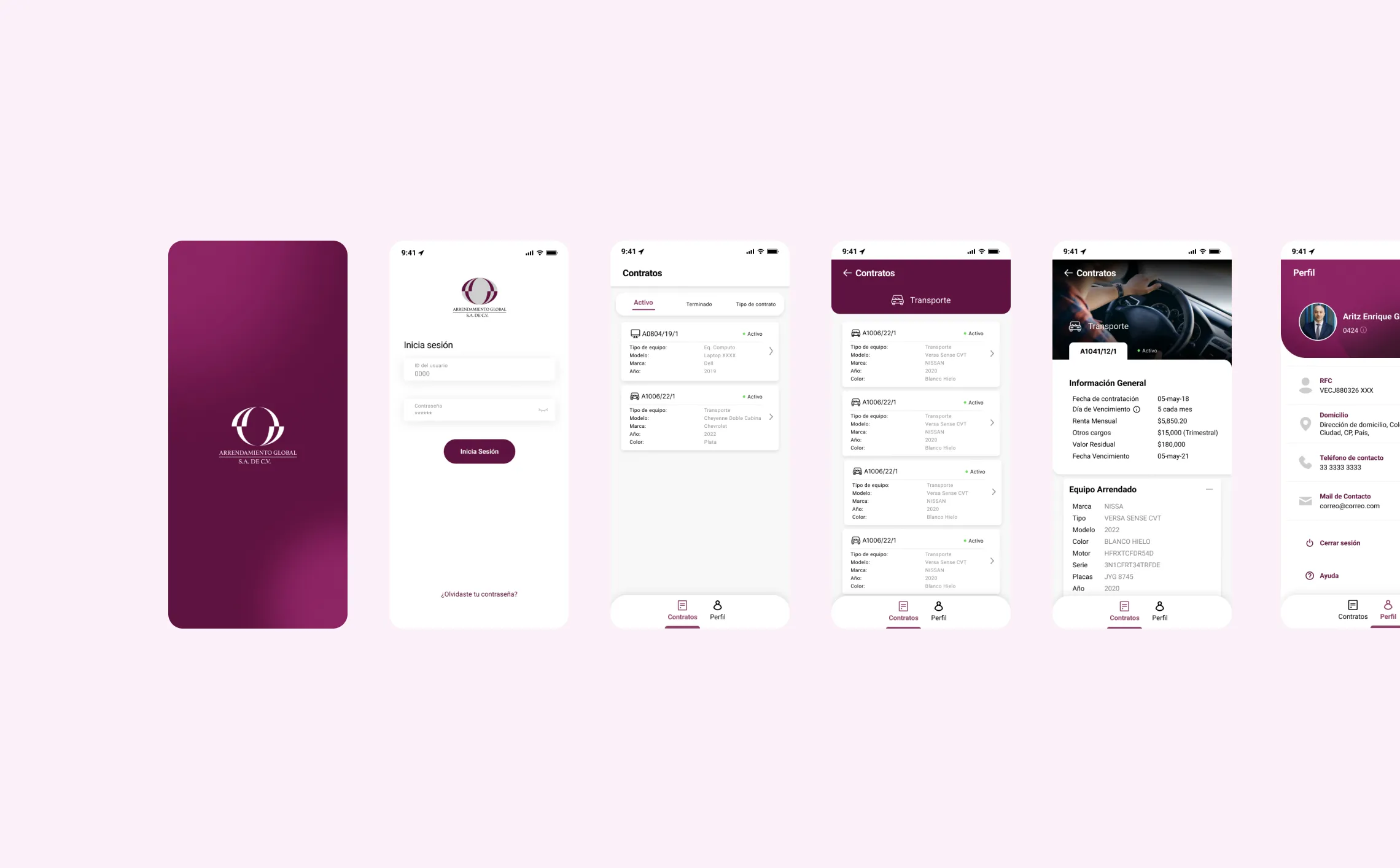
Diseño UI
Se diseñaron varias pantallas que incluye todo el proceso y navegación de la app, solo se realizaron un par de iteraciones en la sección principal donde se ven los contratos.
Inicio de sesión
Quería que la experiencia inicial y al entrar en al app e iniciar sesión cumpliera con las bases y buenas practicas.

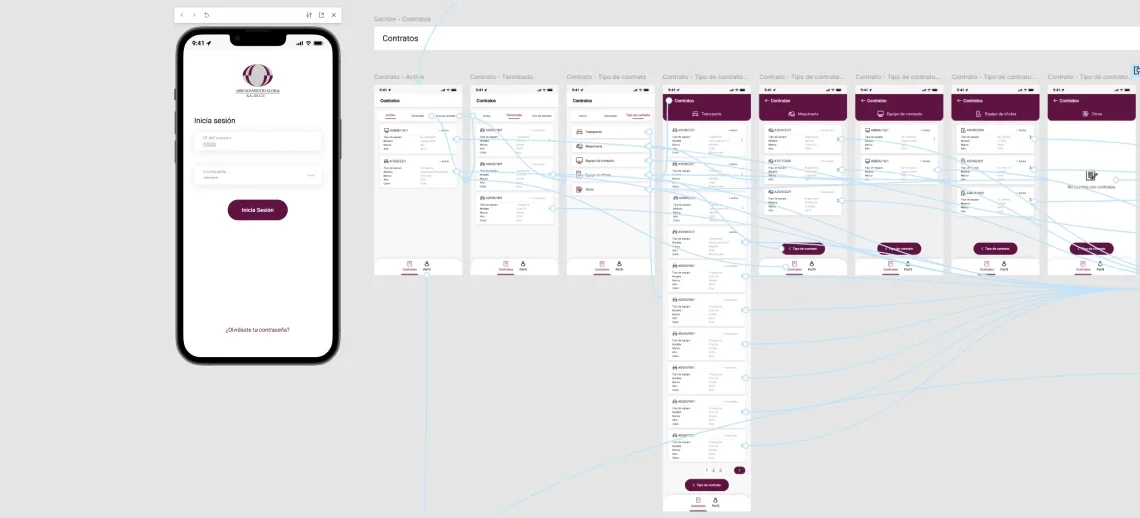
Pestaña de contrato
El apartado principal de la app, aquí es donde el usuario pasara la mayor parte del tiempo para poder visualizar y consultar cada contrato. Es por eso que quise que sea lo mas amigable posible y con una sencilla navegación.

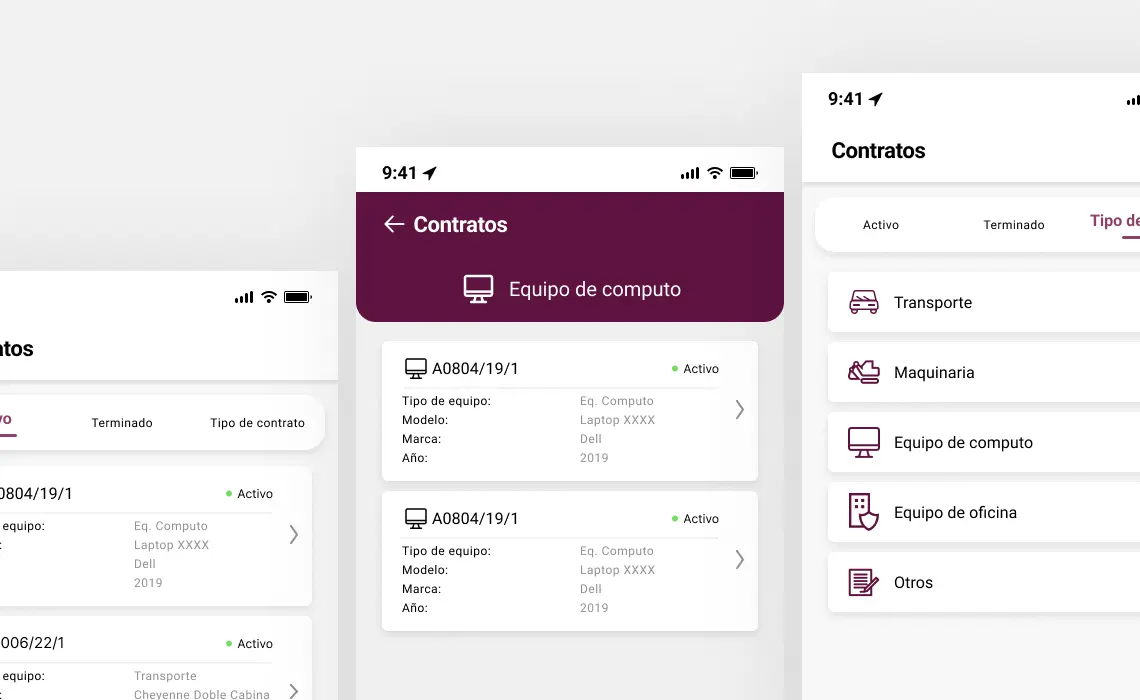
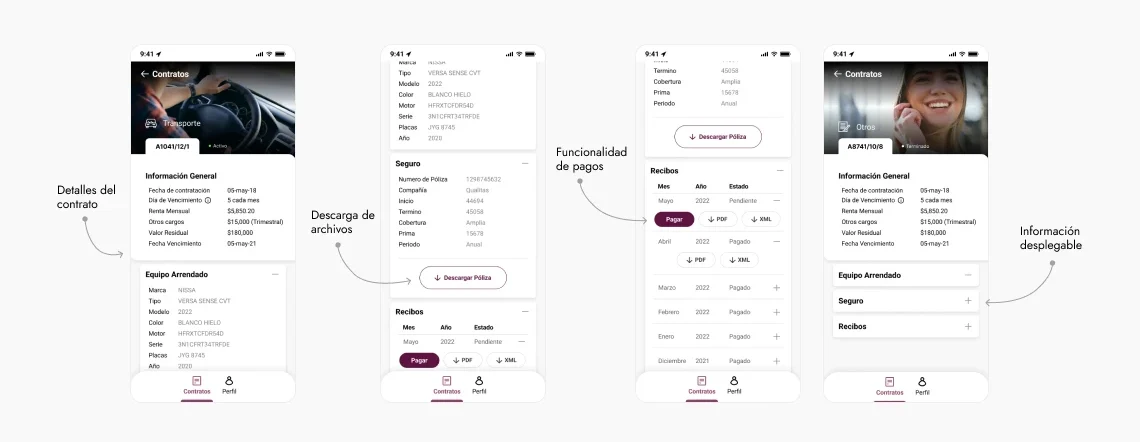
Detalles de los contratos
Hay diferentes tipos de contratos pero cada uno muestra la misma estructura e información similar para que el usuario pueda entenderlos de la manera más fácil.
Cada contrato cuenta información detallada relacionada a cada contrato y el apartado dinámico en donde el usuario puede visualizar sus recibos, que estado tiene cada uno, descargarlos o incluso pagar.

Pantalla de pagos
En cuanto los pagos la experiencia al usuario era bastante sencilla, una vez que se presionara el botón de pagar aparece la información del contrato y monto a pagar. Para el pago se simplifico la seguridad y se opto como método de pago un “webview” para que cargara la plataforma de PayPal sin cerrar la app.

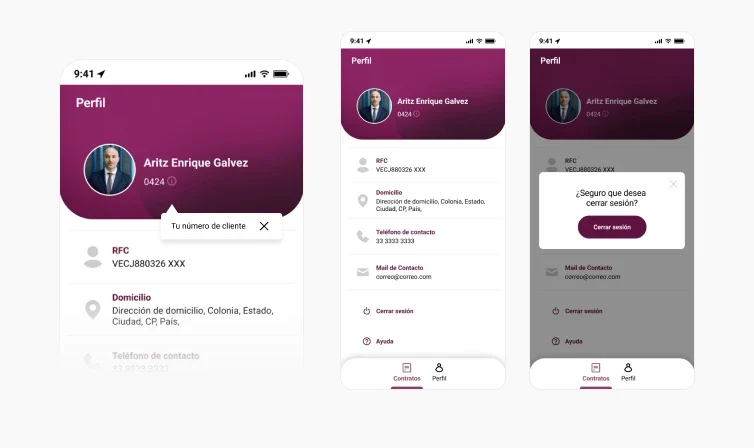
Pantalla del perfil
Para el perfil del usuario se apego mucho a la solicitud del cliente, este cumplía la función de visualizar solo la información de la cuenta personal. Datos básicos para identificar la cuenta de su base de datos interna. También se influyo la funcionalidad de cerrar la sesión y un mensaje por si se necesita ayuda.

Prototipo
Se creo un prototipo visual para su fácil navegación, en donde se incluía las micro-animaciones, estados y navegación de la app.

Conclusión
Adaptarse es importante
Necesitamos tener claro lo que se necesita y lo que tenemos que ofrecer para que el usuario tenga todo lo necesario para cumplir con el objetivo de la app. Esto no quiere decir que es una línea recta, aprendí a adaptarme y poder ajustar lo necesario para mejorar aun mas el producto.
El proyecto fue un rato en cuanto a exigencias de funcionalidades y requisitos. Pero se aprendió mucho a lo largo del desarrollo, no solo el trabajo como diseñador de producto, si no, también saber comunicarme con todos los stakeholder involucrados.
Con el proyecto se busca una mejor experiencia, facilidad y posibilidades nuevas para los clientes de Arrendamiento Global.
Esta ha sido mi contribución al proyecto, me siento orgulloso del resultado final y mis felicitaciones enormes a todos los involucrados.
¡Gracias por leer! Espero que hayas disfrutado mi experiencia, aprendizaje, proceso y pensamientos a lo largo del proyecto.